What is a static site generator?
Web pages can serve content in two basic ways: statically and dynamically. Static content is generated ahead of time, stored, and retrieved as-is. Think of images, style sheets, and HTML pages that rarely change. Dynamic content is generated on the fly for the sake of a personalized response. Examples here include search queries, dashboards, and product recommendations tailored for the individual user.
With any web page, there is a mix of static and dynamic presentation, but lately there has been a surge in interest in minimal toolsets that generate sites made up almost entirely of static content.
None of this is completely new. Static site generation and its tools, such as content management systems, have been around for decades. But the latest generation of these tools strips static content generation down to the bare essentials, making it possible to build and maintain static web pages without having to rely on a bulky content management system. By offering plugin architectures and other extensibilities, they also take advantage of modern software construction techniques.
Static web design
Most web pages are a mix of static and dynamic content. A dynamically generated search request, for example, can appear side by side with static sidebars, headers, and footers. However, for the sake of this discussion, we will focus on web pages that are “static first ” ; that is, web pages where content is not generated on demand, based on customer requests. Such static web pages tend to be built following these guidelines:
- Content is served as static HTML, CSS, and image files.
- Static content is stored as-is on disk, typically with some level of caching within memory, or placed on a CDN (content delivery network) and geocache.
- Pages are rebuilt from the backend every time they are changed, and can be generated on different infrastructures from where they are hosted. The most crucial principle is that content is almost never generated on demand by visitor activity.
Not all web pages are conducive to generating static content, but for those that are, the benefits can be great. Because static content can be served on a different infrastructure than the one it was generated on, it's easy to address the needs for scale, security, and separation of concerns. Static content is easy to serve at massive scale, as it can be easily scaled through caching or CDNs.
How does a static site generator work?
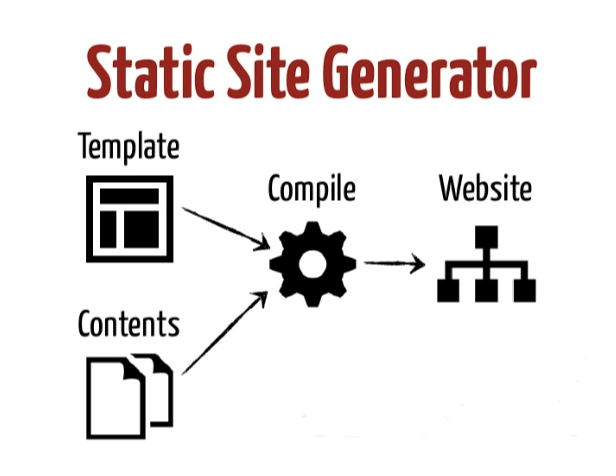
A static site generator does three basic things to create a web page:
- Read content, often in a simplified markup format, from files. Those files can be placed in a directory structure that matches the output , or that structure can be created from a description file.
- Render that content to HTML, according to the templates.
- Saves the results to a new directory, either to match the layout of the source files or according to a predefined pattern.
The most basic static site generators follow this pattern. More advanced generators can add other functions:
- If the content is hosted on a different infrastructure than the one it was played on, automatically embed the resulting HTML into a web page or CDN.
- Watch the source files for changes, and replay the files when they are altered.
- Intelligently rebuild the entire source file tree so that only the files that need to be rebuilt are rebuilt as a labor-saving measure.
Static site generator vs. cms
Even the most advanced static site generators have deliberately restricted feature sets. This is part of the philosophy of the use case: They are intended to serve as simpler alternatives to full-fledged content management systems.
Most content management systems use a web front end , require a database to store content and manage user permissions, and need a fair amount of setup and maintenance to be useful. Static site generators take the opposite stance in almost every respect. They run as command-line applications, rely on the operating system for file management and user permissions, work without a database (requiring only one configuration file at most), and don't require a lot of administrative work to set up. get underway.
Static site generators strive to make creating and managing web content as cost-free as possible. For example, with a CMS, content is often edited and managed through the system's own web interface. With the static site tools, content is edited directly on disk using the user's preferred text editor.
In short, the biggest difference between a full CMS and a static site generator is the philosophy of the tool. A content management system is typically feature-rich by design. A static site generator focuses on rendering content as HTML, and generally leaves out everything else.
The main static site generators
If you want to get started with generating static web pages, you'll find plenty of great tools to choose from. We've listed eight of the most popular tools below. Some static site generators are standalone tools (like Hugo here), but most require a language runtime. You probably want to start experimenting with a tool written in a language that you are already familiar with or have good institutional support for.
Gatsby
Gatsby uses the React JavaScript framework to create static sites. You can build from more than just existing static files, you can also connect to databases, including existing content management systems like WordPress. This makes Gatsby a useful option if you're migrating from an existing blog engine. Gatsby is also directly implemented on hosting platforms that include CDNs.
Hugo
Hugo, written in Go, runs cross-platform as a native binary and is therefore a good choice for web page developers who don't want to work with a language's runtime configuration. Hugo provides many useful out-of-the-box organization features, such as generating table of contents or site menus, clean permalink URLs and redirects, and built-in support for common third-party web page tools, such as Disqus comments and Google Analytics. .
Jekyll
Jekyll, written in Ruby, provides a basic static site generation workflow. In the words of its creators, “it stays out of the way and allows you to focus on what really matters: your content . ” Jekyll provides many useful features within that minimal scope, such as the ability to automatically generate links to the next and previous pages in a blog. See also Octopress, a framework for generating preconfigured Jekyll sites.
Reader
Lektor, written in Python, is file-based like many other static generators, but it also provides a friendly administration interface, along with some tools that other static generators generally don't include (for example, image management).
Nicholas
Nikola, also written in Python, offers advanced features like intelligent change reconstruction, importers for many common blog engines, and a plugin architecture to extend functionality as extensively as needed.
Pelican
Pelican, written in Python, is one of the best known and most widely used static web page systems in that language. Pelican allows for different types of pages (for example, blog posts vs. standalone web page pages), provides multilingual support, and caches common page elements for quick rebuilds.
react static
Like Gatsby above, React Static uses React to render static pages. Unlike Gatsby, React Static keeps data queries and templates separate for a clearer separation of concerns , and does not rely on GraphQL as an internal data query format.
VuePress
VuePress uses the Vue JavaScript framework. VuePress emphasizes minimal functionality, extendable through a plugin system, and comes with a default template that is designed for technical documents. If you use JavaScript as your primary language and are more familiar with Vue than React, VuePress would be a good place to start.
To know more about Static site generators then check Kavanagh Digital website.